作者:易观方舟AnalysysData · 2020-07-28
着陆页优化是网页设计的关键过程。如果把您客户的电子商务首页比做一个实体店面,那么着陆页面就像是一个弹出式商店或是农贸市场中的一个摊位。主页针对的是已经知道品牌和网站 URL 的人,而着陆页是专门为营销活动或付费流量而创建的。
着陆页面的目的与主页的目的大不相同。着陆页面通常是潜在顾客的第一个联系点,给顾客一个关于这个商店销售什么的印象,并邀请他们进一步探索。着陆页面的目的是让访问者做出行动——例如,去订购产品样本包,下载电子书或查询信息包。
访客实际上只需要0.05秒就可以对着陆页形成整体印象。因此,您需要以最快的速度将价值传达给查看者。如果不这样做,您可能会失去潜在顾客。
在本文中,我们将介绍10种方法来优化客户的着陆页并使顾客的对品牌和产品产生深刻的印象,从而提高转化率。
了解客户的用户
“优化着陆页时,请考虑顾客的动机,期望和潜在的挫败感,从而进行针对性的着陆页设计。”
如果您还不熟悉“以用户为中心的设计”一词,这个词意味着要像顾客一样思 考,并跨触点定制所有内容和服务,以符合顾客希望去理解和做的事情。
了解顾客可以让您定制宣传题材并设计一种直接与顾客交流的方式。当顾客了 解到产品可以满足他们的需求或可以解决他们的问题时,他们更有可能进行转化。
因此,了解顾客,或应用以用户为中心的设计,应成为营销策略的一部分。
在设计过程中,牢记目标受众档案的一种方法是创建角色。角色是您理想的顾 客资料的速射,其中包含的信息有关于他们的年龄,语言,收入,动机,目标以及他们要解决的问题。
要创建现实的角色,最好的方法是与真实的顾客交谈,并了解他们的痛点以及 他们解决问题所采取的步骤。例如,是什么导致这个30岁的企业家寻找新的背包?他们将用来搜索商品的关键字是什么?他们在此产品中寻找什么特性?顾客如何比较相似的产品?以及哪些因素会影响他们的购买行为?
使用角色,我们可以更轻松地考虑顾客的需求以及着陆页中需要包含的内容。
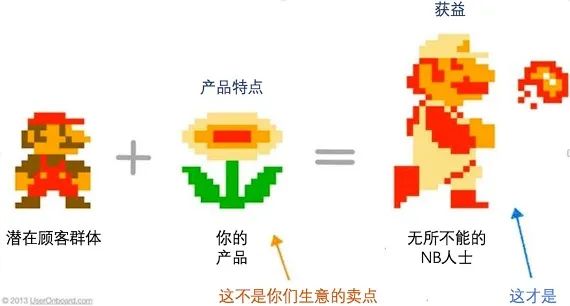
使用以获益为导向的标题
着陆页测试的很大一部分是取一个正确的标题,因为观众在进入着陆页时首先 会关注标题。
通常情况下,标题是关于产品或产品功能的,例如“点网格笔记本”或“耐用皮革制品”。这些以功能为导向的头条新闻并没有告诉用户对他们有什么好处, 也没有告诉他们在他们的生活中拥有该产品的重要性。
一个面向获益的标题关注的是,用户一旦拥有产品后,将会拥有的极好的家庭 /氛围,或将会成为的了不起的人。

雅库布·林诺夫斯基(Jakub Linowski),一个转换教练,对以使用获益导向 的标题和普通标题进行了测试。
结果是?
以获益为导向的标题将转换率提高了4.3%。
因此,当您考虑着陆页优化策略时,请专注于为用户提供的价值。如果您在谈 论顾客能获得的收益,而不仅仅是在谈论公司及其产品,那么目标顾客很可能会转化。
撰写清晰且相关的内容
着陆页不仅仅是产品列表或详细信息页面,着陆页中的关键要素之一就是内容。
着陆页所创建的内容应当解决以下问题:
这个网站有我想要的吗?
有足够的信息吗?
我可以信任这个网站吗?
这需要多长时间?
有退货政策吗?
在考虑着陆页测试的过程时,请记住,制作有效内容的最佳方法之一是使用目 标顾客正在搜索或说出的确切词语,这与他们的需求和目标相符合。
在我的“导师项目”的着陆页上,我使用了期望顾客在申请表中使用的确切字 眼,例如“在学习过程中获得清晰感”。通过使用用户正在寻找的确切单词和短语,您的着陆页将很好地与他们交流,并使用户认为:“这正是我所需要的!”
由于宣传内容清晰且相关,因此在为期一周的非付费营销活动中,此着陆页的 转化率为11.5%。
使用真实的宣传内容来设计
当客户无法提供真实的着陆页内容时,乱数假文(Lorem Ipsum)被设计人员经常地用作占位符内容。这种“填补空白”的方法看起来有效,但实际上,实际内容几乎从来与占位符不匹配。
如果内容与设计不符,则必须从新设计开始,或者更改内容使其适合。
它们都是既不理想也不高效的。
着陆页优化最佳实践的更有效方法是适应内容优先设计,并使早期开发内容成 为重中之重。
专注于一项主要的行动召唤(CTA)
如上所述,着陆页测试的目的是创建一个使访问者采取行动的页面。在着陆页 包含相关产品的点点滴滴是很吸引人,但这会使着陆页上的信息过多。
根据 WordStream 的说法,有48%的有效着陆页包含多个提供内容,而这不是最佳实践。相反,您希望每个着陆页都有一个特定的提供内容,以使潜在顾客一次只关注一件事。
通过仅使用一个行动召唤,并删除其他所有引起用户注意的竞争要素,这种激 光聚焦型的着陆页将获得更好的转化。
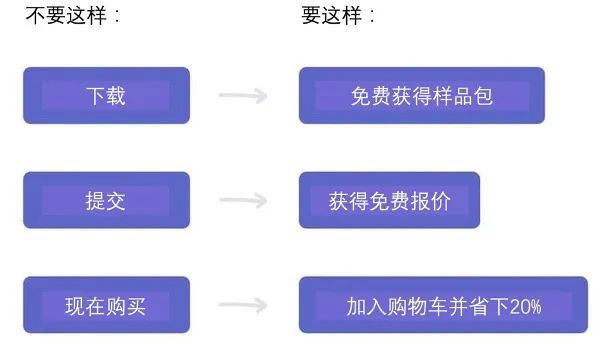
使用以获益为导向的行动召唤(CTA)
CTA 是转换的触发因素,因此,在执行着陆页优化评估时,您希望使提供的内容更具吸引力。出于与“我们为什么要使标题和获益相关”相类似的原因,CTA 文本也应传达获益的理念。
在互联网上,我们到处都可以看到诸如“单击此处”或“获得访问权限”之类的按钮,但这些按钮不会展示任何上下文背景,也不会展示与这个链接可能导向哪 里相关的线索。用户必须做额外的工作来猜测他们在“单击此处”后会发生什么。
取而代之的是,我们应当使 CTA 按钮和链接更具描述性,并说明用户为什么应当单击按钮。

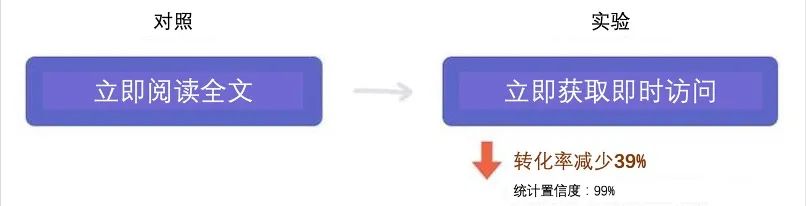
比较以下两个 CTA 按钮:“立即获取即时访问”和“立即阅读全文”,哪一个更具描述性,并且将按钮的实际作用展示的更清晰?

在对照版本中,用户可以清楚地了解到他们能够访问全文。在实验版本中,用 户必须暂停并思考他们将获得访问权限的东西是什么。清晰的 CTA 内容将转换率提高了39%也就不足为奇了!
确保设计醒目且易于查看
94%的用户的第一印象与设计元素有关。因此,着陆页的第一印象与视觉设计有很大关系。
令用户赞叹的专业设计也给人更好的印象。因此,客户应聘请专业设计师,设 计师可以通过设计来最好地传达客户的品牌价值和产品。
相反,一些最高的跳出因素(导致用户离开着陆页)是令人讨厌的元素,例如 弹出窗口,调查,音乐和自动播放视频。通常情况下,未经用户许可启动的干扰性因素会导致负面反应,并给用户带来更糟的体验。着陆页测试时,不要害怕尝试不同的设计,看看您的用户最喜欢哪一种。
优化内容长度
着陆页营销内容可以很短也可以很长。您应包括的内容量取决于客户提供的产 品类型,并且应该在着陆页测试期间进行试验。
以下是执行着陆页优化时决定页面长度的一些一般准则:
当提供的内容免费,非常便宜或是冲动购买时,短版广告的效果更好。对于这 类产品,您希望减少观众的阅读和思考,让他们直接购买。在这种购买方式的背后, 没有很多障碍或复杂的想法。
长拷贝更适合昂贵或复杂的产品。当理性思考和分析成为购买的因素时,更长 的宣传内容加上解释,证据和证明将创造更有说服力的实例。
简而言之:产品越昂贵,宣传内容应越长。
使用字段最少的简短形式
根据 Baymard Institute 的调查,购物车被遗弃的三大原因之一(28%)是复杂或漫长的结帐过程。这包括要求用户填写长表格。
您要求访问者填写的字段越多,造成的阻力就越大,因此,希望通过此过程的 人就越少。理想情况下,您的结帐表格应仅询问所需的最少信息,即将物品发送至何处以及由谁付款。
营销人员通常需要更多信息以用于营销目的,例如顾客的性别,他们想购买的 商品或他们的生日。
但这不利于用户体验。
顾客不会在网站上购物以提供所有个人详细信息,以便您的客户可以在社交媒 体上向他们发送广告。
在创建长格式之前,首先要问自己——为什么需要这些信息?为什么我们现在需要这个?请记住,以后您总是可以收集更多信息。在着陆页测试期间始终执行此内核检查,并持续将出色的 UX 首先记录在头脑中,不要从访问着陆页的人员那里获得尽可能多的信息。

上图中的实验显示当表单中一个实验显示当表单中的字段数增加时,目标网页转换率会如何降低(来源:VentureHarbour)
创建醒目的标头
移动的或动画形式的的醒目标头可以将着陆页转换率提高多达86%。在竞争激烈的市场中,可能是你为了给客户的品牌和产品创造深刻印象所需要的。
但是,效果可能取决于目标受众。例如,视频/动画标题不适用于将古董产品出售给较早的人群。
如果您想在着陆页上使用动画或视频,请先确定产品或品牌的独特元素,或确
定产品或品牌这些元素无法通过静态文字和图片轻松传达。
制作有趣的标头视频或动画确实需要花费更多时间,但是如果操作正确,它将 有助于您的客户的品牌更容易被记住并被认为是高质量的。
附加小建议:减少页面加载时间
越来越多的人正在使用移动设备浏览互联网,页面加载的速度会极大地影响转 化率。
事实证明,有40%的消费者会放弃加载时间超过三秒钟的页面。随着页面加 载时间从一秒增加到十秒,移动用户离开站点的可能性增加了123%:

页面加载速度越快,用户厌倦等待并关闭页面的机会就越少。
在为客户设计登录页面时,应当:
通过使用如 Kraken 之类的工具压缩页面上的图像来优化图像的大小
确保网站托管在可靠且快速的服务器上
使用 WebPageTest 之类的工具进行故障排除和发现问题
虽然您可能无法独自解决服务器问题,但是可以使它们引起客户的注意。然 后,你们可以讨论潜在的解决方案,例如雇用外部承包商以改善其网站的整体性能。
采取用户至上的方法进行设计
在着陆页测试和设计协议中,重要的是要牢记最重要的事情——客户的用户, 而不是他们的公司或产品。
这10种最佳做法背后的模式和基本原则是,一切都与用户和用户体验有关。要创建高转换率的登陆页面,请专注于页面优化。告诉用户对他们有什么好处,以及他们将从购买客户产品中受益的好处。然后,让填写表格和了解 CTA 链接到的位置变得非常容易。
通过了解客户的用户并根据他们的需求进行设计,登录页面将变得更加相关和令人难忘。通过在着陆页优化时牢记这些提示,用户更有可能注册您的客户所提供的内容,转而使您的客户对您的服务更满意。
作者:易观数科
本文经授权发布,不代表APP干货铺子立场。如若转载请联系原作者。